WebRTCでの開発時に使えるツールやサイト(まとめ)

WebRTCを利用したアプリケーション開発で活用できるツールやサイトをまとめてみました。
あくまで個人的な所感にもとづくものではあります。
目次[ 非表示 ][ 表示 ]
WebRTC開発環境
Visual Studio Code (通称VSCode)

とにかく、デザインがよく、サクサク動く。
さらに、
・Gitクライアント標準装備
・LiveServer(Plugin)が便利
もうEclipseの時代は終わりかけてますかね。。
WebRTC開発に使えるブラウザ
Google Chrome
chrome://webrtc-internals/(Google Chromeでご覧ください)
Google Chromeの機能です。FPSや画角等の統計情報がリアルタイムに見えます。

chrome://inspect/#devices(Google Chromeでご覧ください)
Androidではconsole.logや要素の確認ができないのでPCにつないで確認しています。


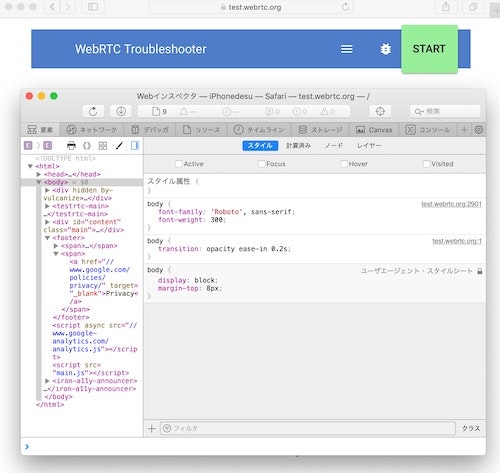
Safari

iPhoneではconsole.logや要素の確認ができないのでPCにつないで確認しています。
メニュー>開発>該当のデバイス でアクセスできます。
WebRTCの情報サイト
WebRTCテスト
筆者の環境だとAudioがNGになりました。。


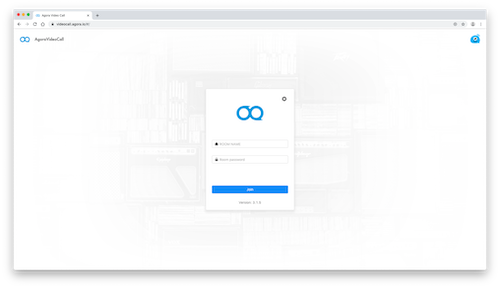
Agoraデモ
自由に使えます。ROOM NAMEはなるべくバッティングしないNAMEがおすすめ。

すぐに使えるSDK
・OpenTok
・Agora
・aws Kinesis Video Stream WebRTC(New!)
・SkyWay
・Twilio
WebRTC開発者コミュニティ
WebRTC-JP
WebRTC-JP Slack
イベントにときおり参加しています。筆者が登壇したこともあります。
WebRTCに利用できる技術やサービス提供を直接受けられる場として有効かと思います。
ネットワーク調査
・Squid
TCP:80/443しか通信できない環境の再現に利用します。
UDPの良さがなくなってしまいますが。。
端末・デバイス
PCやスマホがメインですが、他にも相性がよさそうなデバイスがこちらです。
・360度カメラ RICOH THETA
・ドローン
・raspberry pi
(おまけ) 顔認識ライブラリ
カメラ映像を加工する際に利用します。ステッカー(SNOWのような!)も実現できます。
オープンソースでも比較的正確に顔認識してくれます。
・clmtrackr.js
・pico.js
(おまけ) VR関連ライブラリ
WebRTC+VR。OculusやVRレンズをつけたスマホでVR体験ができます。
・aframe.io
以上です。ぜひWebRTC開発に役立ててみてください。




